Table of Contents
Free Support
We provide Free Customer Support for all Curly Themes products through our quick and easy ticket application interface. Please limit your inquiries to problems related to the Simple Weather Plugin, its setup and features. For any problems concerning third-party plugins you should address the application’s developer.
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Curly Themes offers a free ticket support application for all clients, through a real-time license code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
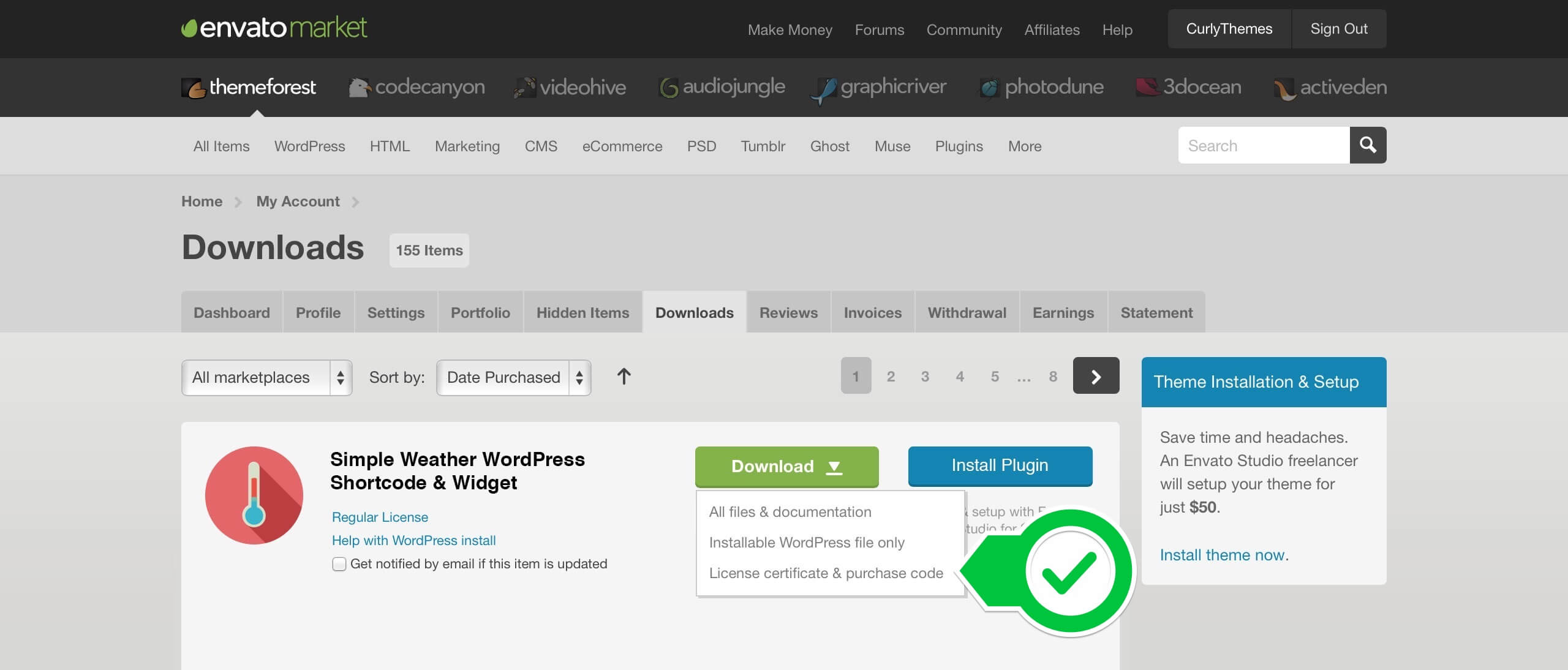
Before writing a ticket please get your Purchase Code and your License Certificate:

simple weather purchase-code
Before opening a new ticket, please make sure you have read through all our documentation. Also, our FAQ section contains helpful answer to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to the Simple Weather Plugin.
Installing the Plugin

simple weather login
Before installing this plugin, you need to have a WordPress platform already installed on your server. You can download it from WordPress.org, if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this plugin.
FTP Upload
- Step 1 – Unzip the .zip package file you downloaded from Code Canyon and locate the folder named simple-weather
- Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/plugins/
WordPress Upload

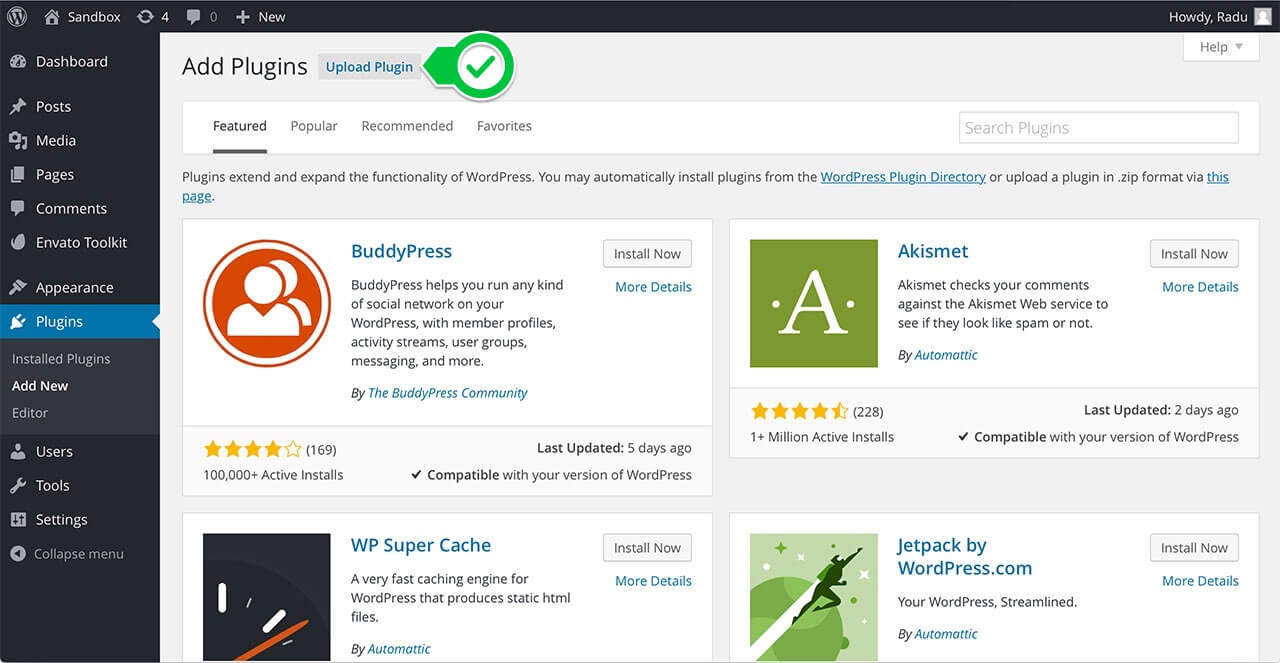
simple weather upload
The second way to install the plugin is by logging in from your website’s http://yourwebsite.com/wp-admin/ to the WordPress Dashboard and:
- Step 1 – Go to Appearance > Plugins > Add New > Upload
- Step 2 – From there, you should select the file simple-weather.zip from your computer
- Step 3 – After clicking the Install Now button, the installation process is finished
- Step 4 – After installing the plugin is recommended to activate it by clicking Activate Plugin
Activating the Simple Weather Plugin

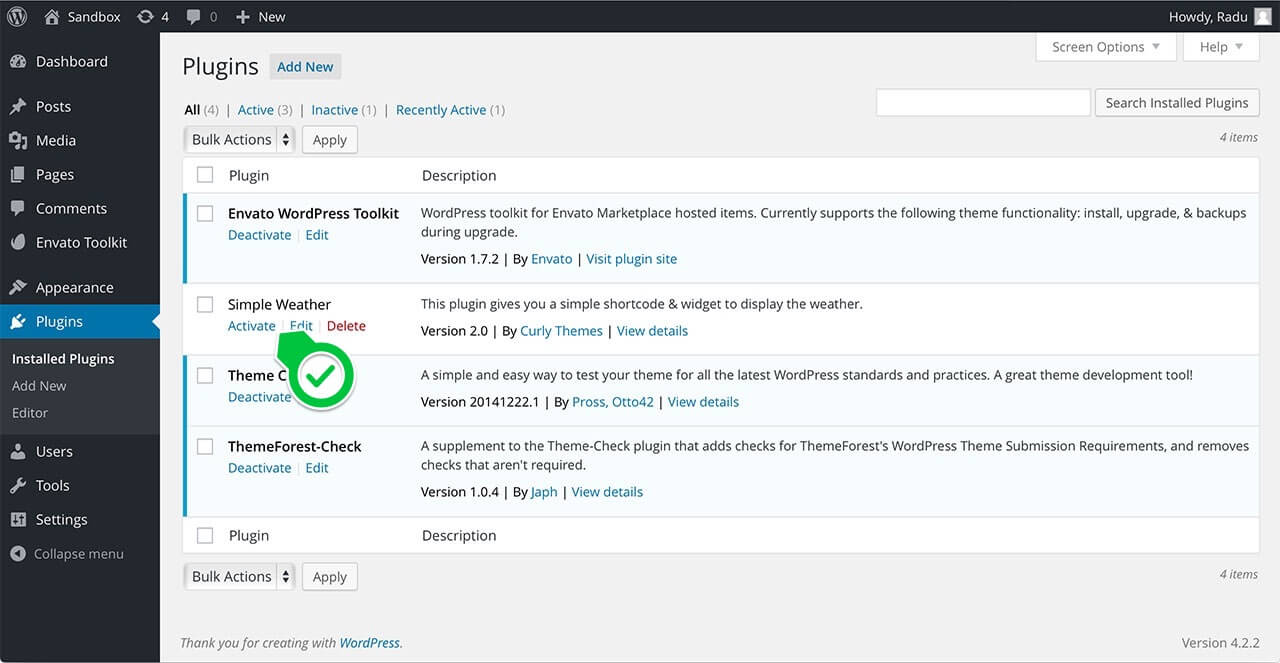
simple weather activation
After you have completed the install process, in either of the two ways, you need to activate it in case you didn’t already in the WordPress installation method.
Log in to the WordPress Dashboard, go to Plugins >Installed Plugins and select Simple Weather Plugin. Click the Activate button and you can start using the plugin.
Simple Weather Settings

You can go at Settings > Simple Weather to access the global options panel. These settings allow you to configure your weather display globally and they will be applied to all your weather shortcodes or widgets. If you wish to change something only for a particular weather display, the individual shortcode or widget settings will override these global settings. You have the following global options available:
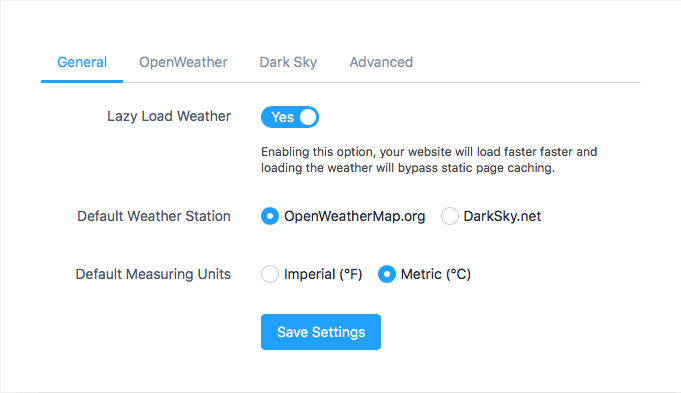
General
Lazy Load Weather – Use this to option to choose if you wish the weather info to be loaded after or before the page content. Choosing Yes will allow your page to load the content faster and the weather display will bypass static cache. This is only a global option, for all your weather displays, it can not be configured individually for a particular weather display.
Default Measuring Units – Choose your default units. You can use Imperial ( Fahrenheit degrees) or Metric ( Celsius degrees) units to display the temperature.
OpenWeather
OpenWeather API Key – Add here your API key to be used globally.
OpenWeather Language – Use this select box to choose your language*
*Available languages for Open Weather Map station: Arabic, Bulgarian, Catalan, Czech, English, German, Greek, Persian (Farsi), Finnish, French, Galician, Croatian, Hungarian, Italian, Japanese, Korean, Latvian, Lithuanian, Macedonian, Dutch, Polish, Portuguese, Romanian, Russian, Swedish, Slovak, Slovenian, Spanish, Turkish, Ukrainian, Vietnamese, Chinese Simplified, Chinese Traditional.
Advanced
Default Weather Check – You can choose how often the plugin will update the weather info, in minutes. The maximum value is 120 minutes. If you choose 0, the weather info will be updated with each page refresh.
Default API Request Timeout – You can choose for how many seconds the plugin should try to retrieve the weather info until it times out. The maximum value is 60 seconds.
ipStack Access Key – If you want to display the visitor’s weather, through geolocation, you need to use an API from ipStack. You can generate a free API here: ipstack
Shortcode Usage

simple weather shortcode
If you need a simple weather display, with just the temperature and location for today, this simple shortcode does the trick:
[simple-weather location="London, Uk"]
For a location that cannot be found by name, you can use latitude & longitude coordinates:
[simple-weather latitude="" longitude=""]
If you wish to display the current weather, instead of the forecasted weather, use the show_current parameter:
[simple-weather latitude="" longitude="" show_current="yes"]
If you want to display more than the current day, you need to add the days option:
[simple-weather location="London, Uk" days="2"]
To add the forecast for night time:
[simple-weather location="London, Uk" days="2" night="yes"]
The standard weather display is in Fahrenheit degrees (imperial units). If you want to switch to Celsius degrees, you need to set the units to metric:
[simple-weather location="London, Uk" days="2" night="yes" units="metric"]
If you want to change the standard date display, you need to set a value for date, according to: Moment.js supported date formats and add it to the shortcode:
[simple-weather location="London, Uk" days="2" night="yes" units="metric" date="dd"]
You can improve the overall performance of our plugin, if you use your own API Key from OpenWeatherMap.org. If you choose to do so, add it to the shortcode:
[simple-weather location="London, Uk" days="2" night="yes" units="metric" date="l" api="YOUR API KEY HERE"]
By default, the weather updates with each page refresh. If you want to set a custom update interval, you can add a value, in minutes, to the shortcode. The value 0 means the default update, with each refresh.
[simple-weather location="London, Uk" days="2" night="yes" units="metric" date="l" api="YOUR API KEY HERE" interval ="5"]
You can also use several parameters to adjust the display of your weather info:
- text_align: use this to change the alignment of the weather info. Accepted values are: left, right and center.
- display: use this parameter to display the weather info in a block. Accepted value: block.
- style: use this to change the style of your weather display. Accepted values are: blocks and large-icons.
[simple-weather location="London, Uk" days="2" night="yes" units="metric" text_align="right" display="block" style="large-icons"]
Widget Usage

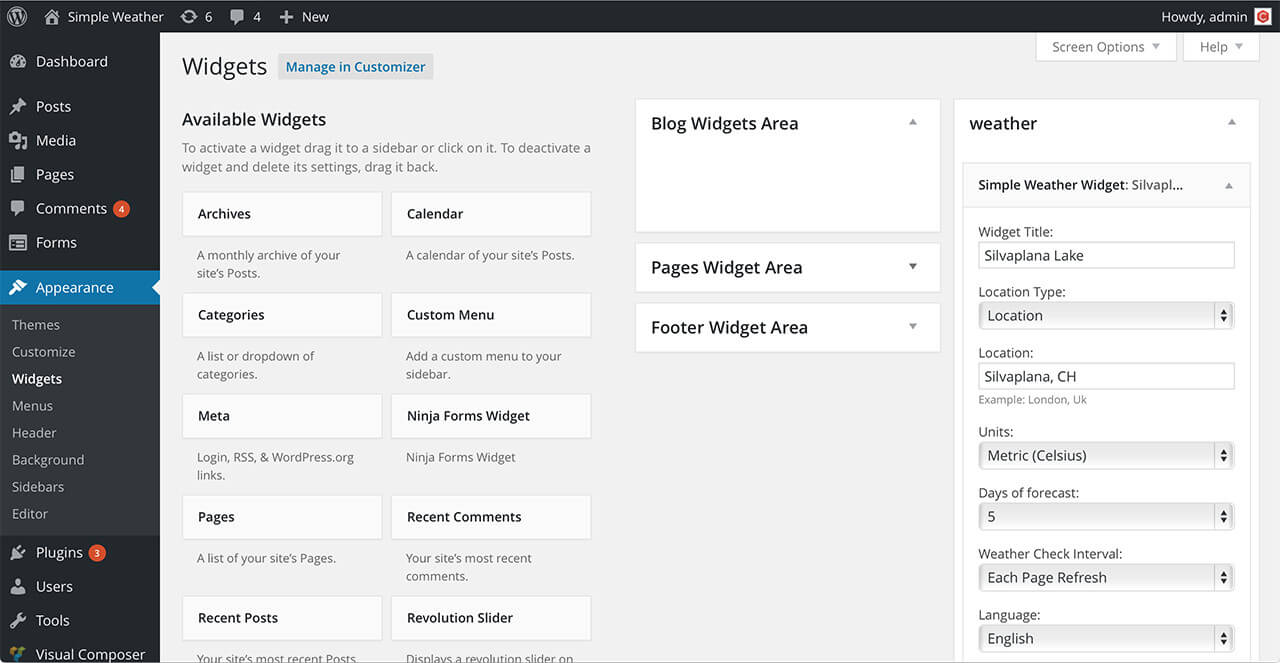
simple weather widget
- Step 1 – In order to insert the widget navigate to Appearance > Widgets and drag the Simple Weather Widget to your sidebar.
- Step 2 – Configure the widget with your options. Read the Widget Options documentation
- Step 3 – Click the Save button to publish your widget
Widget Options

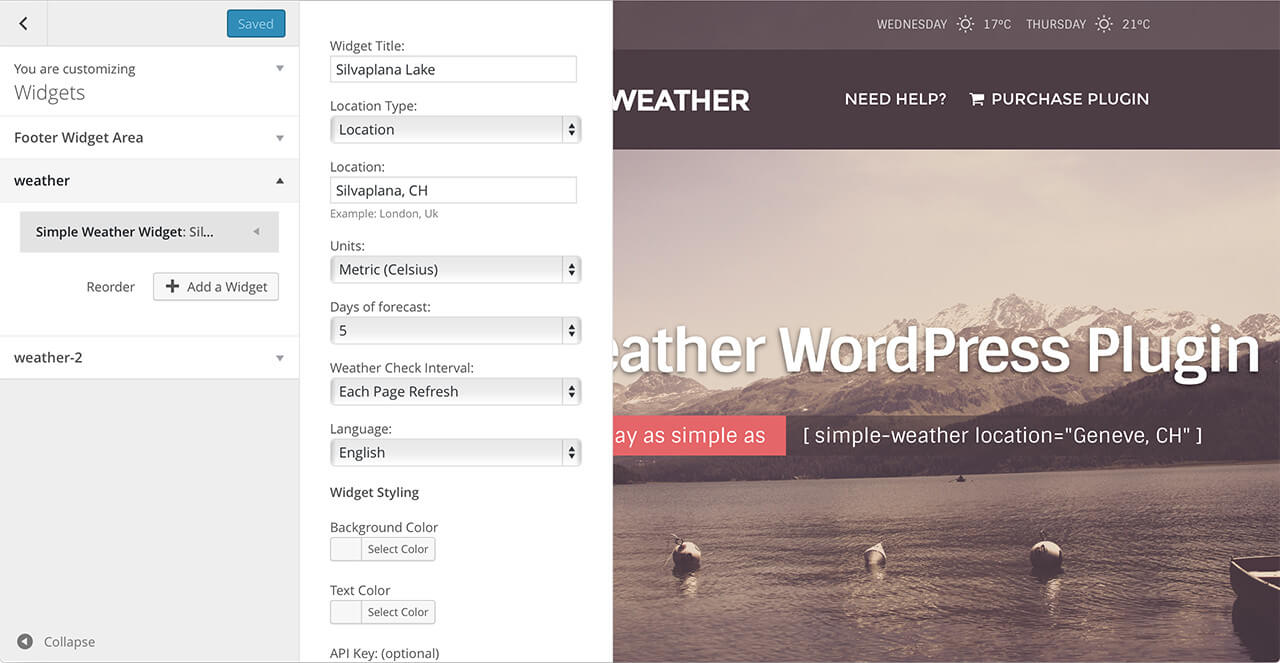
simple weather widget options
- Title – Choose widget title. If no title is entered, it will display the location as title.
- Location Type: Choose how you will set the location: Location or Coordinates. If you choose Auto, the plugin will take the visitor’s location, through IP geolocation.
- Location: You can choose the city and the country for the weather display.
- Latitude & Longitude: You can enter coordinates for a location that cannot be found by name. Use decimal coordinates (ex: 43.343 & 12.4543).
- Units: You can use Imperial ( Fahrenheit degrees) or Metric ( Celsius degrees) units to display the temperature.
- Days: You can choose the number of days for the forecast. The maximum value is 7. If you choose None, it will not display a forecast for the next days, just the current weather.
- Weather Check Interval: You can choose how often the plugin will update the weather info: every 10 minutes, every 30 minutes, every hour, every 2 hours or with each page refresh.
- Response Timeout: You can choose for how many seconds the plugin should try to retrieve the weather info until it times out.
- Language: You can choose the language* for the weather feed.
- Background Color: Choose the background color of the widget.
- Text Color: Choose the text color of the widget.
- API Key (optional): You can use your own API Key from OpenWeatherMap.org. This will improve the general performance of our plugin.
*Available languages for Open Weather Map station: Arabic, Bulgarian, Catalan, Czech, English, German, Greek, Persian (Farsi), Finnish, French, Galician, Croatian, Hungarian, Italian, Japanese, Korean, Latvian, Lithuanian, Macedonian, Dutch, Polish, Portuguese, Romanian, Russian, Swedish, Slovak, Slovenian, Spanish, Turkish, Ukrainian, Vietnamese, Chinese Simplified, Chinese Traditional.
**Available languages for DarSky station: Arabic, Azerbaijani, Belarusian, Bulgarian, Bosnian, Catalan, Czech, English, German, Greek, Estonian, French, Croatian, Hungarian, Indonesian, Italian, Icelandic, Cornish, Norwegian Bokmal, Dutch, Polish, Portuguese, Russian, Swedish, Slovak, Slovenian, Serbian, Spanish, Tetum, Turkish, Ukrainian, Igpay Atinlay, Chinese Simplified, Chinese Traditional.
FAQ
1. I want just a basic weather display, location and temperature. How do I do that?
You can use the shortcode:
[simple-weather location="City, Country"]
or you can use the widget.
2. I can’t find the location I want. What do I do?
You can enter the coordinates in the shortcode like this:
[simple-weather latitude="" longitude=""]
or you can use the Coordinates option from the widget. You can use this website: LatLong.net to get the exact coordinates.
3. Can I display the weather for the place where my visitor is?
Yes. If you set the Location Type, in the widget, to Auto, the plugin will take the visitor’s location, through IP geolocation. Through shortcode:
[simple-weather location="auto"]
Also, for geolocation you need to add your own API, at Settings > Simple Weather > Advanced > ipStack Access Key.
4. How do I display the temperature in Celsius degrees?
If you are using the shortcode, you have to add the option units with the value set to metric:
[simple-weather location="City, Country" units="metric"]
For the widget, use the Units option to choose Metric.
5. How can I choose a format for the date?
If you don’t want to use our default format (day), you have to use a shortcode and set a value for date, according to Moment.js supported date formats, and add it to the shortcode:
[simple-weather location="City, Country" date="dd"]
6. Why should I use my own API Key?
Using your own API Key is optional, but we recommend it, as it will improve the overall performance of our plugin, due to a better connection with the OpenWeatherMap.org website. It’s possible for the weather forecast to not be displayed without your own API.
7. How often is the weather updated?
Our default configuration for the plugin is to update the weather for each page refresh. If you want to set a fixed interval for weather update, you can set one, in minutes, through shortcode or choose one of the available options of the widget (10 or 30 minutes, one or two hours).
Credits
The Simple Weather Plugin was developed by Curly Themes. Here is a list of credits and attributions:
- Flat Weather Icons by Oxygenna.com
- Weather Feed from OpenWeatherMap.org
- Meteocons Weather Icons by Alessio Atzeni
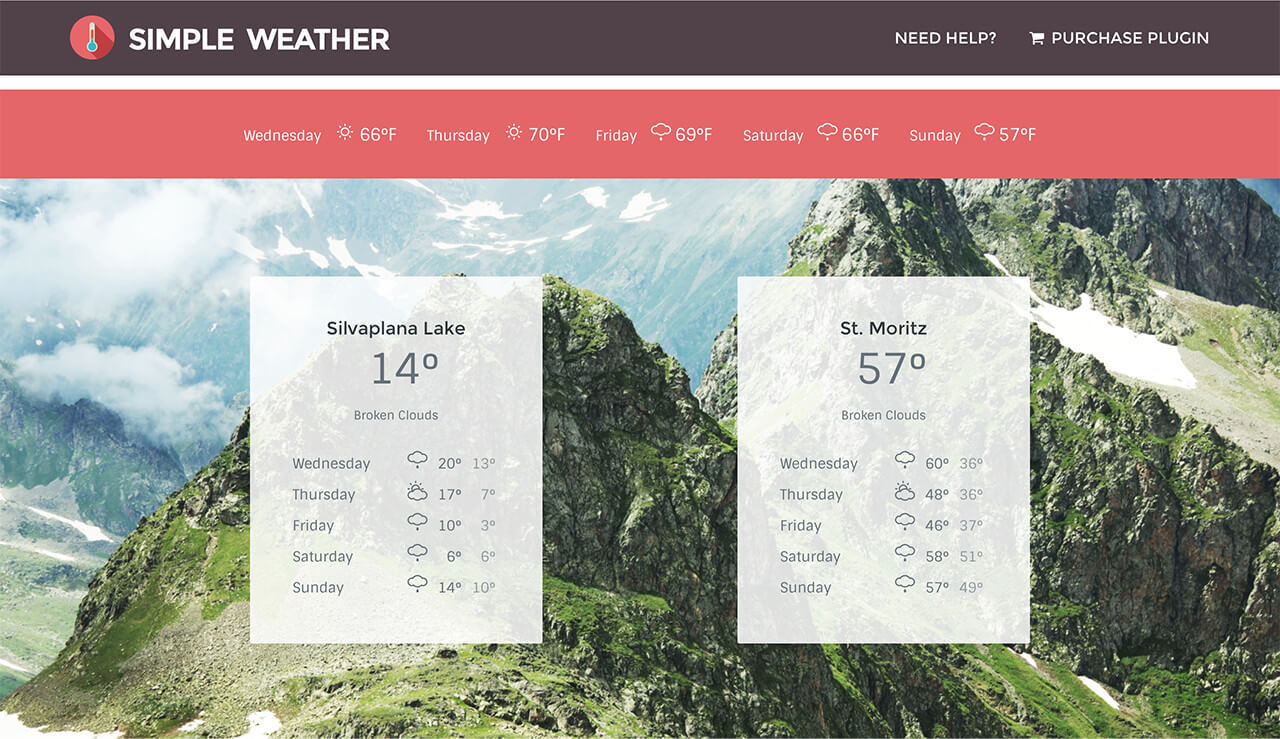
- Silvaplana Lake Photo from Markus Spiske
Release Notes:
- Simple Weather Plugin 4.4 (February 16, 2021)
-
- Removed DarkSky as a weather station, due to recent changes in their API policies.
- Reworked OpenWeatherMap integration, due to recent changes in their API policies. You can display now a maximum of 5 days for location through city name. You need to set the location through latitude and longitude coordinates for a full 7 days forecast.
- Minor bug fixes.
- Simple Weather Plugin 4.2 (February 1, 2018)
- Fixed an issue related to the geolocation weather display.
- Fixed an issue with the shortcode display on particular timezones.
- Minor bug fixes.
- Simple Weather Plugin 4.1.1 (November 20, 2017)
- Made several improvements and fixes for the OpenWeather API, according to the new API rules.
- Added Enable Console Log option, in the Simple Weather Settings panel.
- Minor bug fixes.
- Simple Weather Plugin 4.0 (September 28, 2017)
- Incompatible API changes. We’ve rewritten both frontend and backend with reactive JS technology. This should improve the general performances of the plugin in terms of speed and usability.
- Added the Simple Weather Settings panel, with global options for all weather displays.
- Added Lazy Load functionality, that allows faster website load and static cache bypassing.
- The Date Format parameter supports now only Moment.js date formats.
- Added several new languages, for both OpenWeather and DarkSky weather stations.
- Added current weather display for OpenWeather station also.
- Fixed an issue with the current weather display for DarkSky station.
- Minor bug fixes.
- Simple Weather Plugin 2.0. (June 10, 2015)
- Overall performance improvement
- Support for OpenWeather.org API Key
- Added the interval parameter to the weather shortcode
- Added the interval option to the weather widget